This toolkit is the companion to our Designing Great Digital Experiences course. In it, we explore the principles of good design and how to apply them in our work.
The toolkit also includes information about the McGill brand values and ideas for how apply them.
Why design choices are important
Most organizations today recognize that good design is good for business. Good design is also good for you! Here's why:
1. Good design helps users self-serve
Good design makes websites and applications easier to use. It also makes users happier and more willing to use a website even if it's not easy. Good design helps your website appear credible and trustworthy, which helps users feel more confident and motivated to use it. In short, good design encourages users to use your website to solve their own problems (instead of calling or emailing your team).
2. Good design makes your site more enjoyable
The human experience isn't purely logical and intellectual: our lives are shaped - and enriched - by emotional, sensory, and aesthetic experiences. This is just as true online as it is in real life. A well-designed website is the internet equivalent of offering a clean, comfortable space or putting on nice clothes for a meeting. It shows that you value the other folks in the (virtual) room, and it makes their visit more enjoyable.
3. Good design makes everyone look good
A well-designed website communicates the professionalism and trustworthiness of your team. It also contributes to an overall perception of McGill. When our websites are consistently attractive and user-friendly, users perceive McGill as attractive and user-friendly. This positive impression helps bolster all our activities, including student recruitment, staff retention, research and educational activities.
How to use this toolkit
To use this toolkit well, you need to know your users and be thorough in your process. This can be done in many ways, but here's a concrete example from a recent project.
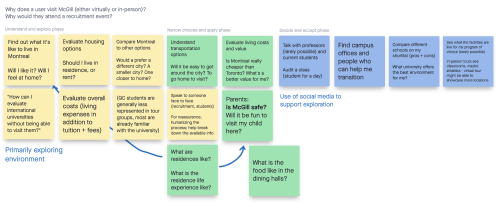
In this case, we reviewed a recent usability study to learn user needs and motivations surrounding the Visit section of our Undergraduate Admissions site:

Then, we looked for connections between user needs and our overall goal for the Undergraduate Admissions site. This helps build consistency across the experience:

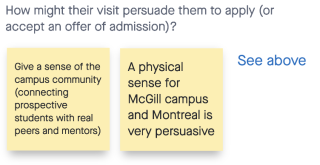
Then, we considered what users might (or should) do next. We wanted to make sure they're able to act on the information provided:

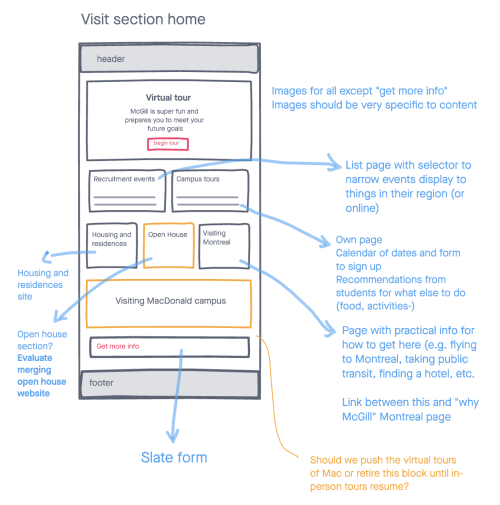
Based on this, we were able to sketch some rough layouts and take notes to get our content mix right. Here was our final plan:

Once you have a user-centric plan like this, you're ready to consider design principles and brand values. For existing sites, a content audit or user feedback are also fine places to start. When you know your users' needs and how to you plan to serve them, you're ready to begin with the tools and techniques below. Enjoy!