McGill Statement blocks enable Site Administrators and Site Managers to create graphic blocks with overlaid text and links. The layout of the blocks can be easily adjusted using various pre-set widths.
Creating McGill Statement blocks
-
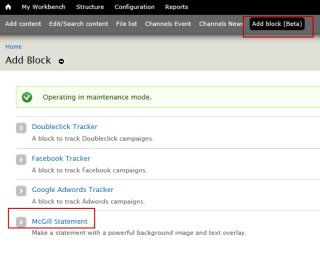
From the shortcut bar, click Add block

-
Click, McGill Statement
-
Fill out the following:

Label: Enter the name of the block that will appear on the Block Administration page. This name will not be visible to viewers.
Title (optional): The title will be visible to viewers and appears above the block.
Image: Upload the image you wish to use for this block. Expert tip: Using images of similar ratio will ensure that your Half and Third blocks align nicely beside each
other.View Mode: There are 3 options to choose from:
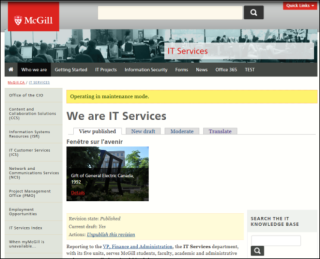
- Full: Spans the full width of the region where the block is placed; recommended block regions to use are: Top of content, Bottom of content, Top of page, or Bottom of page.

- Half: Spans half the region where the block is placed; similar to the block class “half-width” that takes up the left half width of the region. The next “Half” block added to that region will take up the right half width. If you have several “Half” blocks within the region, they will alternate between left and right columns.

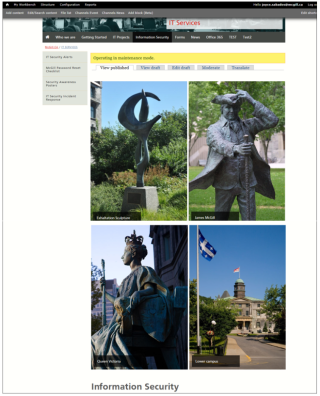
- Third: Spans one-third of the region where the block is placed; similar to the block class “third-width” for a block that takes up the left one-third width of the region. Consecutive third-width blocks added to the region will be sequentially added from left to right. Note: The “Tokens” view mode should be ignored and should not be used.


Read More Link: Enter a title and URL. Multiple links can be added, however, it is recommended to keep links to a minimum. These will appear in a semi-transparent overlay on desktop computers and over a solid background on mobile devices.
Body: Enter content that will appear in a semi-transparent overlay on desktop and over a solid background on mobile.

- For Full and Half View Mode, the content will display on the lower left side of the image.
- For Third View Mode, content will display across the bottom of the image.Note: Keep the View Mode in mind when deciding on the amount of content to include. Also take into account the size and composition of the image since part of the image may be obscured.
-
When you are done, click Save.
-
To place the block on your page(s), follow the instructions in the IT Knowledge Base for configuring the block (Knowledge Base article for migrated sites).

Editing/deleting McGill Statement Blocks
- Go to the page where you have placed the block.
- Hover over the top right hand corner of the block and the gear icon will appear
- Click Edit Block

On the next page select Edit Block to edit the block. Click Save when you are done.
If you wish to delete the block, select Delete Block and on the next page, click Delete.





