New updates will soon be rolled out in the WMS to improve column template formatting. The updates will affect all column templates – Two column layout, Three column layout, Four column layout and Five column layout – and will help address a few layout bugs that occur on some WMS sites.
A run-down of the improvements
- Currently, column templates do not take up the full width of the container (area of the page layout) in which they are placed . For example, a Two column layout template takes up 96% of the container. This leaves a narrow space on the side that sometimes causes issues with text wrapping and element alignment. After the update, column templates will take up 100% of the container.
- Margin padding in the last column of each template will be removed. This will make it possible for an image placed in the last column to be aligned flush with the right edge of the column.
Don’t mix and match and templates
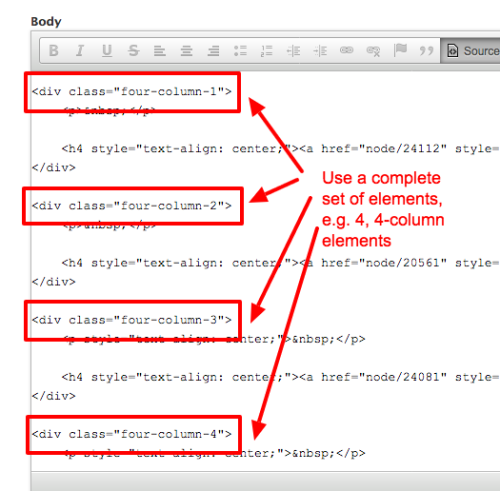
Column templates are designed to work as complete sets. For example, The Two column layout is comprised of 2 “two column” elements and the Five column layout is comprised of five “five column” elements. Taking a mix-and-match approach to putting these elements together is not recommended – for example, you shouldn’t put one “five column” element beside one “two column” element followed by another “five column” element.
*Important note: If your site mixes columns in this manner, these layouts may break when the updates are implemented.
While mixing column formats isn’t commonly employed on WMS sites, a few sites may be affected. Site managers are encouraged to check column formatting on their sites as soon as possible to ensure all columns have been implemented as complete sets.
Example of incorrect usage (layouts may break)

Example of correct usage

For more information on proper formatting of column templates read our article in the IT Knowledge Base, Two, Three, Four and Five column layouts in the WMS.





