Site Managers and Editors can now transform lists like this:

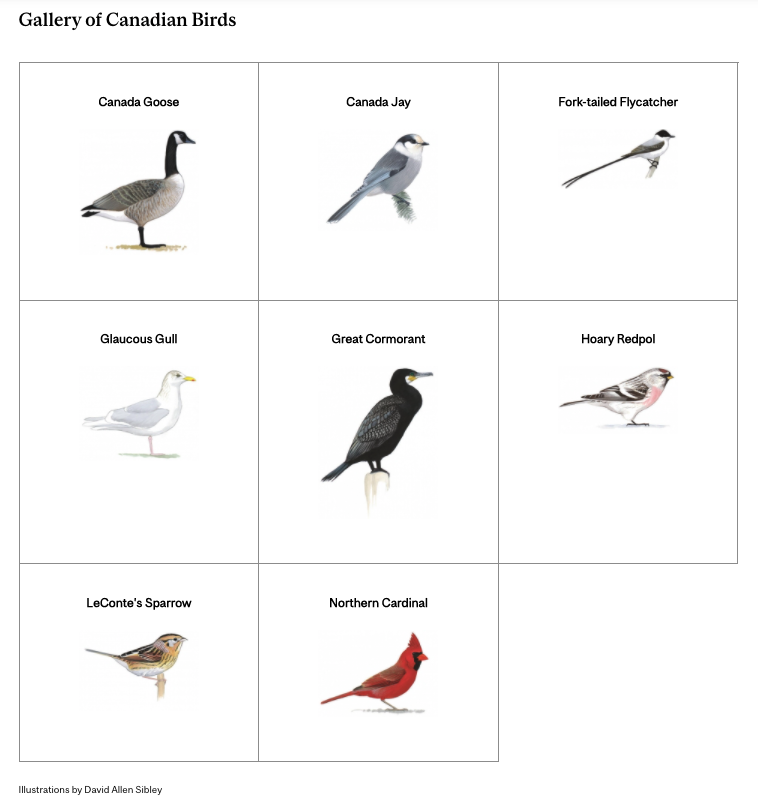
to a grid like this:

All it takes is applying the grid class to the list element:
<ol class="grid">
<li>This is the first list item</li>
<li>This is the second list item</li>
<li>This is the third list item</li>
<li>This is the fourth list item</li>
<li>This is the fifth list item</li>
<li>This is the sixth list item</li>
</ol>
This class can be used with ordered (ol) and unordered (ul) lists, but not with definition (dl) lists.
Grids can be used to show:
A gallery of images

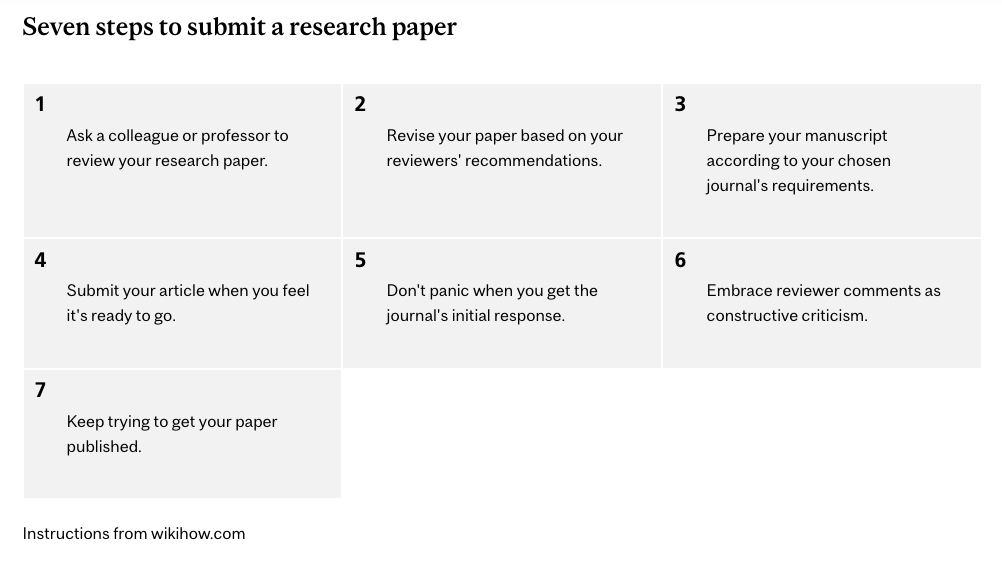
Steps in a process

Content previews

Sectional navigation

Click through to the IT Knowledge Base to learn how to use grid along with other CSS classes to produce the examples above, as well as code snippets that will help you get your grid on.
Related content:






