The upcoming header makeover promises to bring a fresh and simplified design to WMS sites, allowing the content to shine through.
What does this mean for your site’s banner image?
The most obvious change is that you won’t see the image in the header anymore. Nevertheless, have no worries if you need to hang on to it. The image will be preserved on your site in a new block labelled the “Header Image” block.
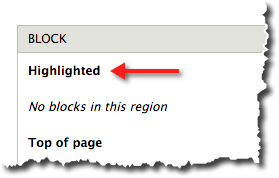
If it’s important to continue displaying the banner image on your site, you’ll be able to display it in a new region called the “Highlighted” region at the very top of the page, i.e., on top of the “Top of page” region.
You’ll find the Highlighted region when you go to the block admin through Structure > Blocks.

You’ll also find the “Header Image” block if you scroll down to the list of blocks in the “Disabled” section.

To move the block to the Highlighted region, simply configure the block as you normally would. Select the region and then specify the visibility settings. Showing the block only on the <front> page would be recommended – in keeping with the fresh, clean, minimalist vibe – but you can always set the block to show on every page if that’s how you roll.

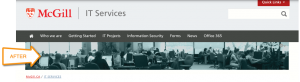
Check out the before and after!

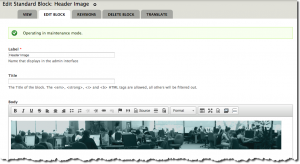
If you ever need to change the image, just edit the block as usual. Hover over the top right corner of the block until the contextual menu appears and click “Edit Block”. This means that you’ll have the flexibility to display custom images as you wish and whenever you want.

Something to keep in mind if your site has a horizontal menu, is that the very first block listed in the Highlighted region with a View Mode set to “Full” will have no top margin, allowing that block to ‘touch’ the horizontal navigation.
If your block is not flush with the horizontal menu but should be, click “Edit Block” and check the Body of the block in the HTML source view. Remove any <p> tags and click “Save” while still in the HTML source view. This will remove the gap between the block and the menu.
When will the redesigned header be deployed? Keep an eye on our articles to see the status of work done by the Web Service Group.





