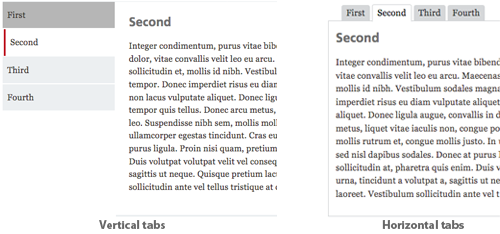
Site managers can now choose from 2 ways to display tabbed content in the WMS! Tabs can be aligned horizontally - the original option for tab alignment in the WMS - and now, thanks to a recent update, tabs can also be aligned vertically.

Vertical tab features:
- Inactive tabs are distinguished by a grey background.
- Active tabs are highlighted by a lighter background colour and a red indicator, making it easy for site visitors to identify which tab they are viewing.
- To add vertical tabs to a page, simply click on the "Content Templates" icon in the WYSIWYG editor and select "Tabs - vertical".
- Clicking the "Tabs - vertical template" will insert a template with 4 tabs onto your page. Additional tabs can be added by editing the source. Extra tabs can be easily deleted.
Read the McGill IT Knowledge Base article, Tabbed styling markup for use in the WMS, for detailed instructions on how to add tabs to your web pages.





