You know good bones when you see them, and the potential is all the more attainable when you’re in a prime location with plenty of support from the community. Of course, I’m talking about websites, and in this case, the McGill Digital Humanities webpage had those good bones and some major improvements to be made.
When I became the new Website manager for the DH website in summer of 2021, I embarked on a website improvement mission with the Graduate Program Director of DH, Dr. Cecily Raynor, and WMS Digital Communications Manager, Joyce Peralta.
After benchmarking other Digital Humanities webpages, running web analytics on the site, administering user surveys, and conducting user experience tests, our mission crystallized: Let’s make improvements that are efficient, sustainable, user-focused, and that highlight the people that power Digital Humanities at McGill.
From the onset, Digital Humanities at McGill had a particularly interesting predicament since their online presence was already well-established through Twitter and Facebook while their homepage at McGill - despite high rankings in organic searches and keywords like “digital humanities” - had become outdated. Thus, the users were already circulating, but we needed to create a solid homebase to centralize existing traffic with clear information for prospective students and DH community members.
Our top 3 improvements to the Digital Humanities website
-
Converted a text-heavy homepage into a user-focused display of content blocks
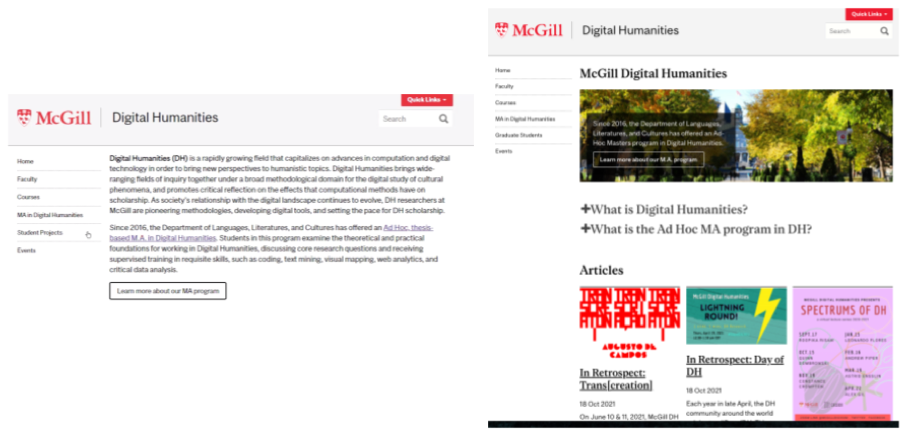
Image 1: The “before” (left) and “after” (right) of the McGill DH Homepage. For text visit the homepage of the Digital Humanities website.

We noticed our user testers squinting and stalling everytime we asked them to give us information from the previous homepage. By condensing text into key questions with expandable responses and incorporating statement blocks, the organization of the new homepage is presented in friendlier blocks of content that are easier on the eyes and more inviting for engagement. -
Audited and reorganized institutional information for prospective students

Image 2: The “before” (left) and “after” (right) of the “MA in Digital Humanities”tab on the McGill DH webpage. For text visit the Ad Hoc MA in Digital Humanities webpage.
Conveniently, we recruited students from the most recent Ad-hoc MA cohort to take the UX test since they were the most experienced with navigating how to apply. Their feedback was essential in auditing unnecessary or outdated information, and creating more efficient and informative content for prospective students.For example, we included a sample schedule of a recently graduated Ad-hoc MA student to exemplify how prospective students could organize their required and complementary coursework. We also incorporated user feedback into creating a “Frequently Asked Questions (FAQ)” tab for prospective applicants.
-
Cross-pollinated user traffic from Social Media on the “Events” page

Image 3: The “before” (left) and “after” (right) of the “Events” tab on the McGill DH webpage. For text, visit Digital Humanities' Events webpage.
There was no shortage of online events taking place in the 2020-2021 academic year despite remote classes due to the pandemic restrictions. By tethering our social media promotion to a centralized “Events” page, the buzz on Twitter and Facebook recruited user traffic to the DH webpage and back out to socials by incorporating a Twitterfeed block. This two-way directionality of information between the homebase and social platforms became complementary instead of distracting or competitive.
When good bones house great content
In closing, the entire process of improving the website was as satisfying as watching the “before” and “after” of a home makeover. In addition to making the site more aesthetically appealing, the usability became more efficient and accessible thanks to user feedback. With a more sustainable and efficient framework in place, the content has found a place to live and shine.
About the author
Katherine (Kate) Bundy is a doctoral candidate in Hispanic Studies at McGill, and her background in literature and film studies combines with a constant curiosity of how technologies evolve storytelling and make experiences accessible to a wider public. Kate’s doctoral dissertation deals with optimizing (trans)national metadata to increase accessibility for online films from Latin America and Spain.
Visit Kate's website.
