Combing through code can be overwhelming when you're faced with a wall of indecipherable text and tags. The good news is that it's now easier than ever to work with the source editor in the WMS. Thanks to the latest update, the source view offers a rich experience with industry-standard features typically seen in text editors used for coding.
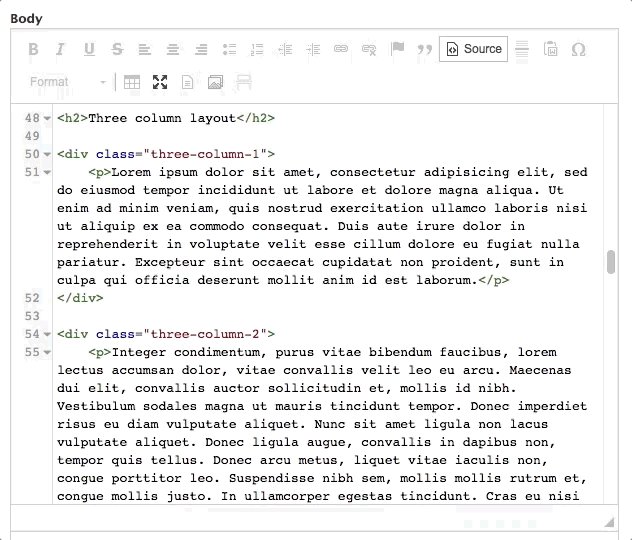
Syntax highlighting
Tags and the different elements inside them are colour-coded, making attributes and values stand out.
Self-closing tags
Type an opening tag and the editor immediately adds the closing tag for you — a godsend if you're forgetful!
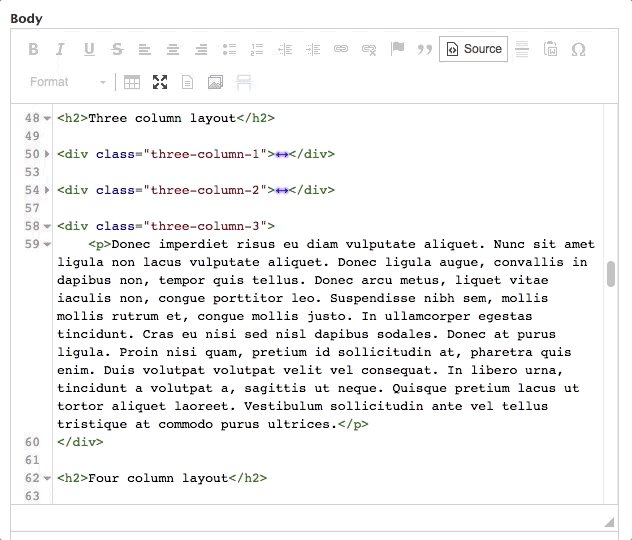
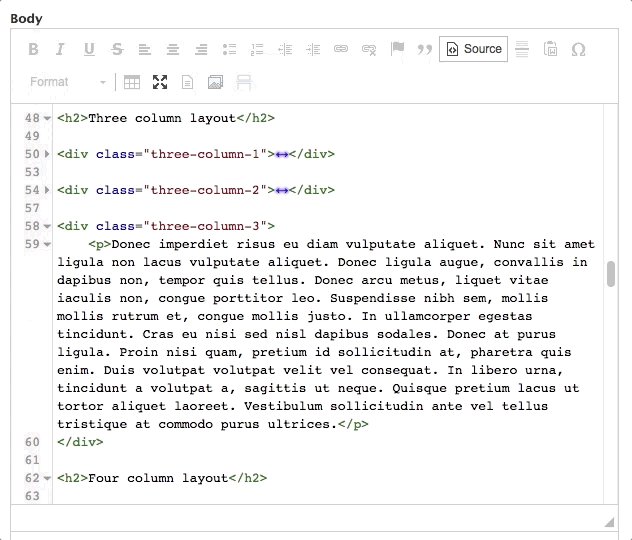
Collapsible code blocks
Click the line number and hide your clutter — sift through complex levels of nested tags by collapsing portions of the code.
Pro tip: Use the keyboard shortcut 'Ctrl-Q' (in both Windows or Mac) to collapse or expand code blocks

Code is everywhere
You can find the source editor within most content types in the WMS such as:
- Basic Pages
- Articles
- Body field in most blocks
- Content area of Channels news and events
- Text areas of certain McGill Profile fields
Why do it in the code
Troubleshooting
One of the best reasons to dig into the HTML is to figure out why something's broken on your page. Incorrectly nested tags or tags left open-ended aren't always obvious to the naked eye. This is especially the case when dealing with content made up of one or more templates. Syntax highlighting and collapsible code helps you find the problem more easily.
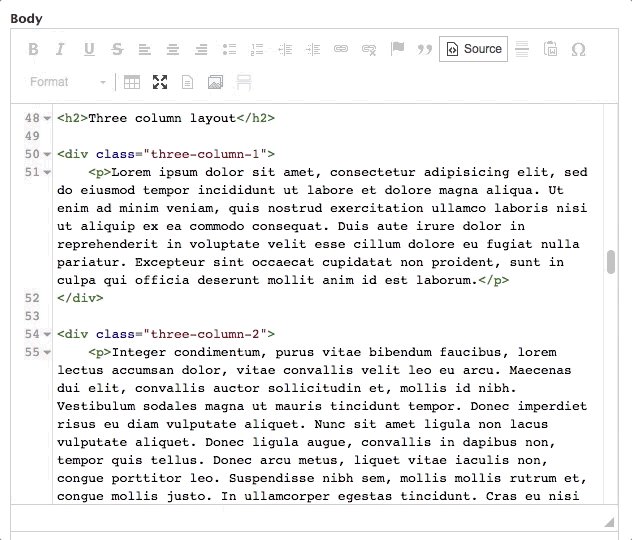
Templating and nesting
Working with templates is so much clearer when you can isolate sections in the code and this is also true of any type of nesting:
Injecting style
And of course, to add some inline styling, you'll need to dig into the source to add the secret sauce.
So go ahead and dive in — it's easier than ever to crack the code.






